特别声明:本文为原创,可自由转载、引用,但需署名作者且注明文章出处,如有侵权请联系!
coding在2020初进行了改版,使用coding page搭建gridea个人静态博客和以往的方法和步骤不一样了,以下是使用新版Coding pages服务搭建个人博客网站的具体过程。
官方介绍
「CODING 静态网站」是一个面向境外用户的静态网站托管服务,可在中国境外网络下正常访问,不能确保境内网络正常访问,此模块需要实名认证。
产品功能设置
- 开发、产品、运维、测试、项目经理用户组默认拥有静态网站的访问权限。
- 项目管理员用户组拥有静态网站管理权限,可以对静态网站服务进行操作和管理。可以通过项目管理员给成员分配管理、发布、删除等各种权限。
- 静态网站删除后,部署网站列表将不再显示该静态网站的信息,该部署网站也无法进行访问。
Coding与Github
CODING 和 GitHub 主要功能类似,都是提供代码托管服务。由于 Coding 为腾讯代理,在国内的服务器较多,GitHub有被墙的风险,使用 Coding Page 运行速度要比 GitHub Page 快很多,所以综合考虑,选择Coding pages服务搭建个人博客好一点。
一、注册账号
官网上注册一个coding账号:https://e.coding.net/signup
coding.net在2020年进行了改版,注册时候需要先有一个团队才可以,
个人需要先创建一个团队,然后再进行注册即可。
注意:(5 人及以下团队永久免费,5 人以上免费试用 15 天)
二、新建项目
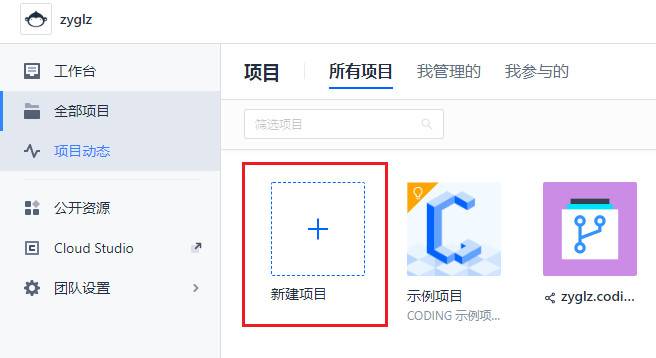
- 登陆个人coding账号,在个人首页--->全部项目--->新建项目

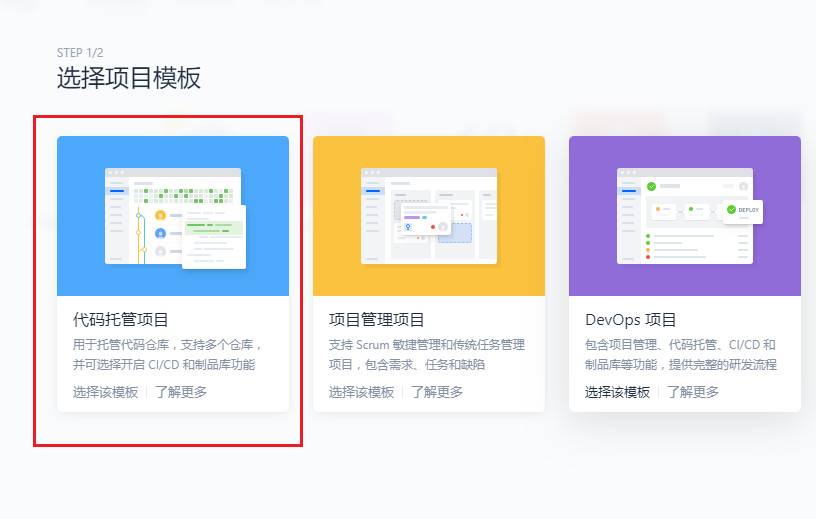
- 选择项目模板:代码托管项目

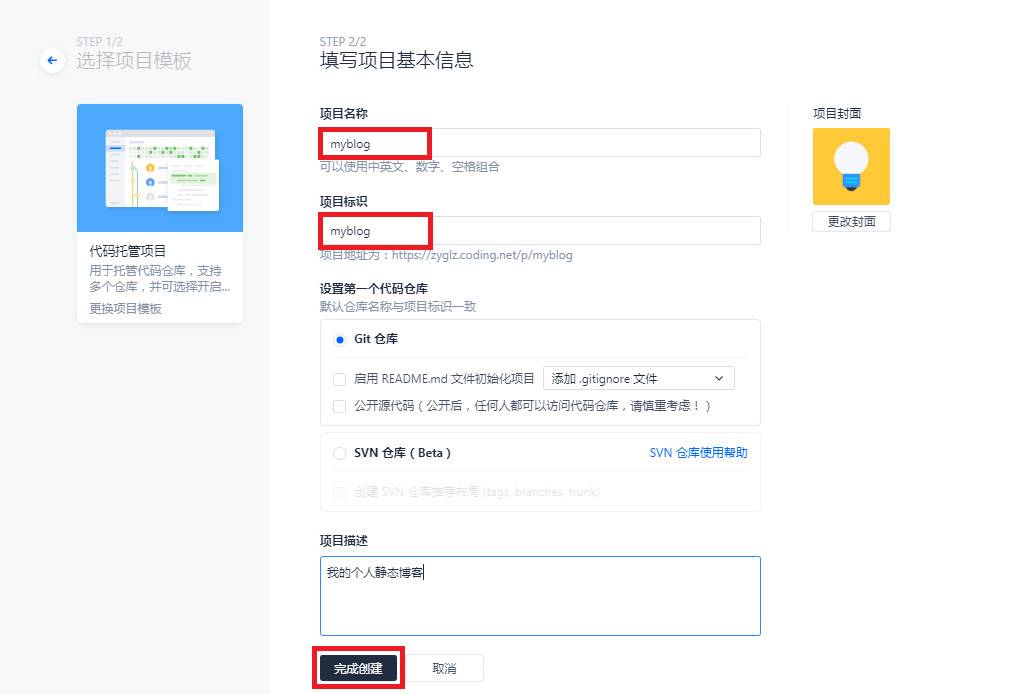
- 填写项目基本信息
依次填写,项目名称、项目标识、项目描述(可选)三个信息后,选择“完成创建”

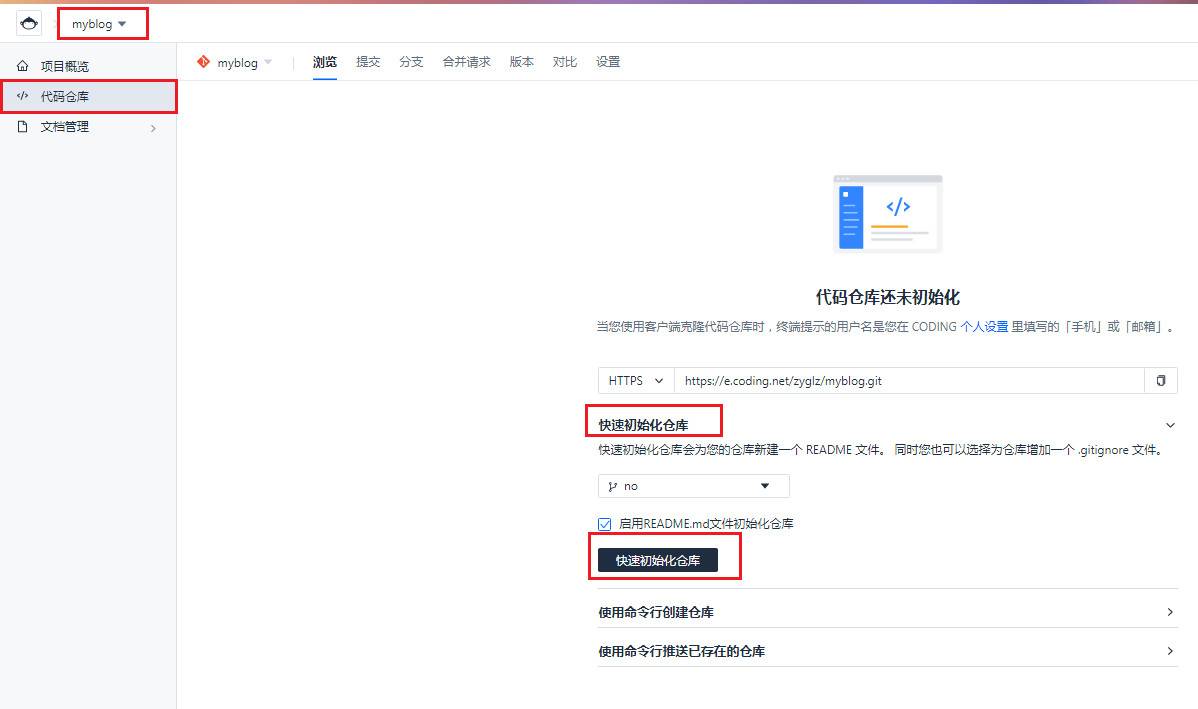
- 完成代码仓库初始化

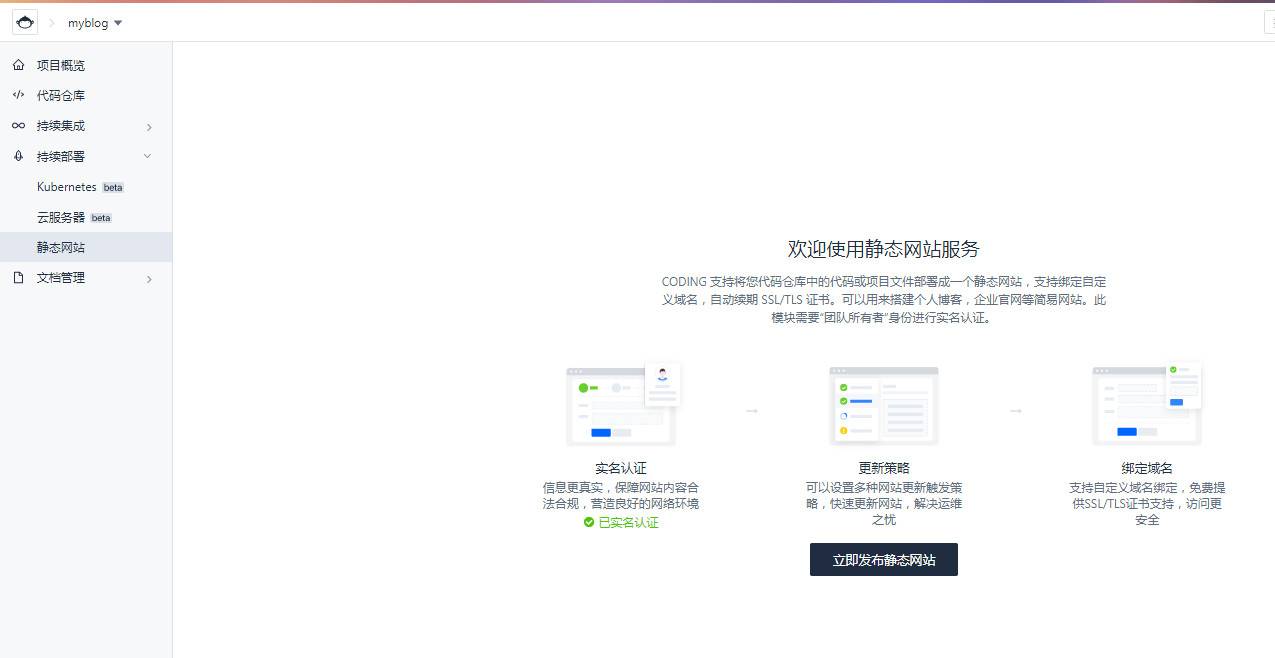
三、开通静态网站
- 开启“持续集成和持续部署”功能开关

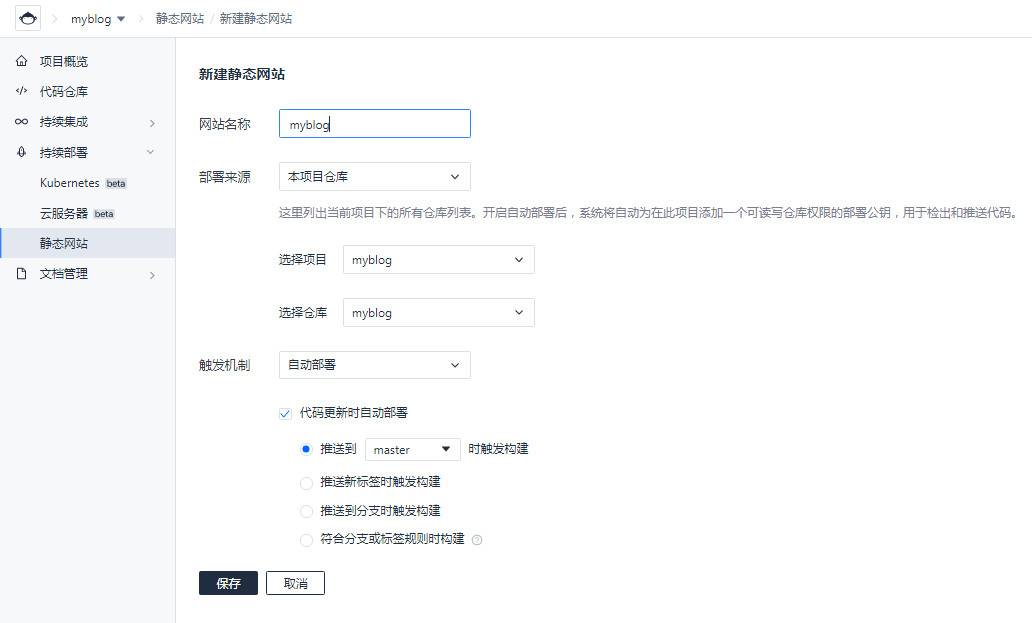
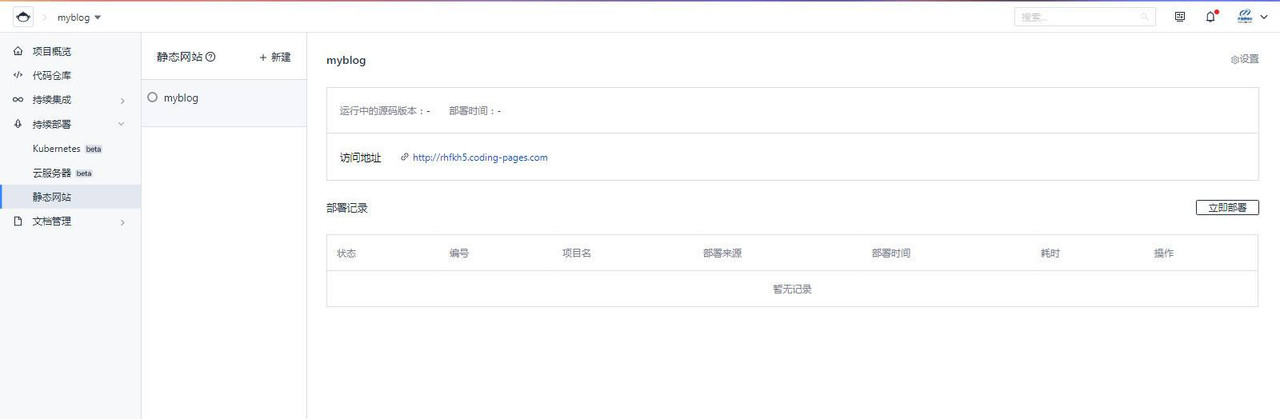
- 新建静态网站



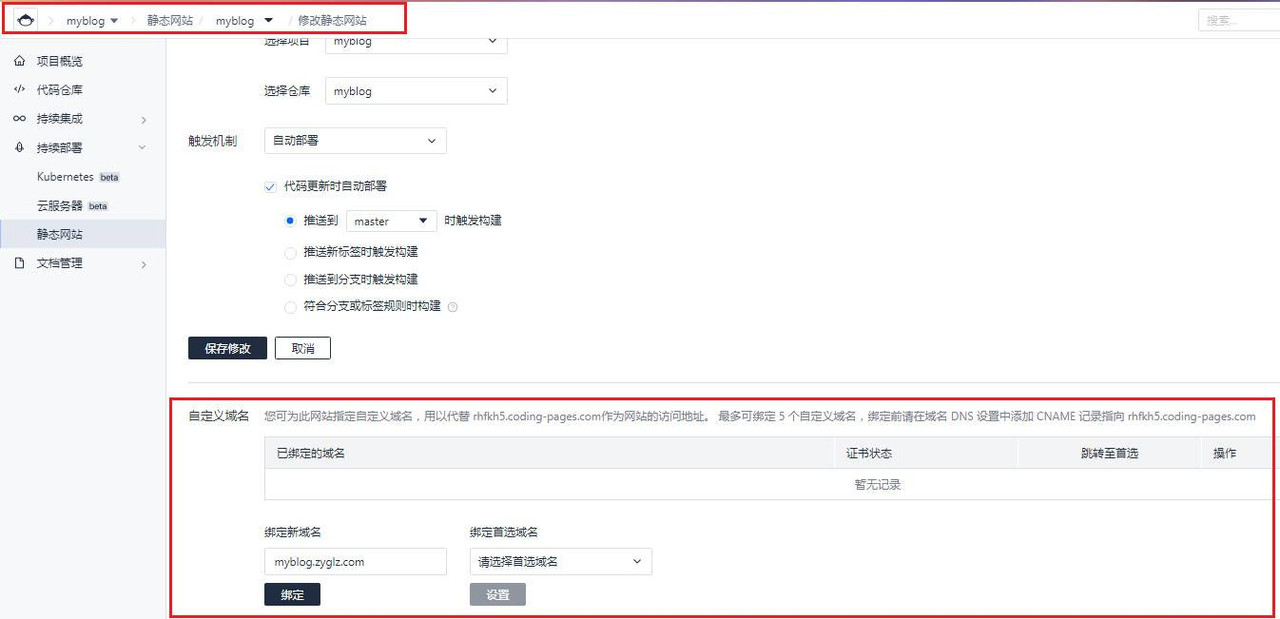
- 绑定自定义域名




























评论列表 (已有0条评论)
消灭零回复