特别声明:本文为原创,可自由转载、引用,但需署名作者且注明文章出处,如有侵权请联系!
typecho使用的是Gravatar头像,Gravatar是一项用于提供在全球范围内使用的头像服务。只要你在Gravatar的服务器上上传了你自己的头像,你便可以在其他任何支持Gravatar的博客、论坛等地方使用它。因原因无法造成无法正常显示评论图像,以下方法将其改为QQ头像显示。
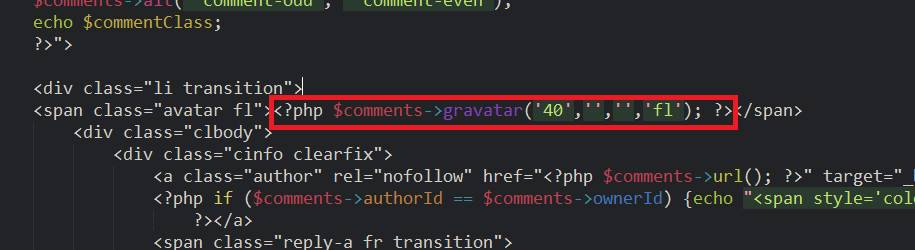
在当前主题的comment.php文件中找到 <?php $comments->gravatar('40','','','fl'); ?>,并将其替换为以下代码:

<span itemprop="image">
<?php $number=$comments->mail; echo '<img src="https://q2.qlogo.cn/headimg_dl? bs='.$number.'&dst_uin='.$number.'&dst_uin='.$number.'&;dst_uin='.$number.'&spec=100&url_enc=0&referer=bu_interface&term_type=PC" width="46px" height="46px" style="border-radius: 50%;float: left;margin-top: 0px;margin-right: 10px;margin-bottom:-2px">'; ?>
</span>设置完成后,只要用户使用QQ邮箱,就会显示QQ图像,然而,并不是所有人都是用QQ邮箱的,比如163等就不能正常显示呢,故需要预设一个默认的图片,将上面的代码改为如下代码即可:
<span itemprop="image">
<?php $number=$comments->mail;
if(preg_match('|^[1-9]\d{4,11}@qq\.com$|i',$number)){
echo '<img src="http://q2.qlogo.cn/headimg_dl?dst_uin='.$number.'&spec=100" width="46px" height="46px" style="border-radius: 50%;float: left;margin-top: 0px;margin-right: 10px;margin-bottom:-2px">';
}
else
{
$number=rand(1,1000);
echo '<img src="http://images.zyglz.com/blog/image/'.$number.'.jpg" width="46px" height="46px" style="border-radius: 50%;float: left;margin-top: 0px;margin-right: 10px;margin-bottom:-2px">';
}
?>
</span>
这样的话,如果用户使用的不是QQ邮箱的话,则显示固定图像,当然也可以使用网络图片api,调用随即图像。
效果如下:

更改其它页面评论显示
首页
在当前主题的sidebar.php文件中找到 <?php $comments->gravatar(40); ?>,并将其替换为上面的代码即可!
后台
在后台评论管理页面中找到 <?php $comments->gravatar(40); ?>,并将其替换为上面的代码即可!
其它方法:
请按照下面方法修改获取Gravatar的代码,针对所有主题都适用,可以一劳永逸,无需每个主题和页面进行更改:
将Typecho评论图像改为QQ图像或换源:https://www.zyglz.com/index.php/blog/archives/179.html

























评论列表 (已有0条评论)
消灭零回复