特别声明:本文为原创,可自由转载、引用,但需署名作者且注明文章出处,如有侵权请联系!
博客外观主题主要有以下修改内容:
1、文章列表图片,优先调取thumb字段;
2、在文章内容页底部,添加了打赏功能;
3、修改文章随机图片数量
4、修改归档页面显示格式和内容
5、添加友情链接
6、取消emojionearea评论库的使用

1.文章列表图片展示部分:
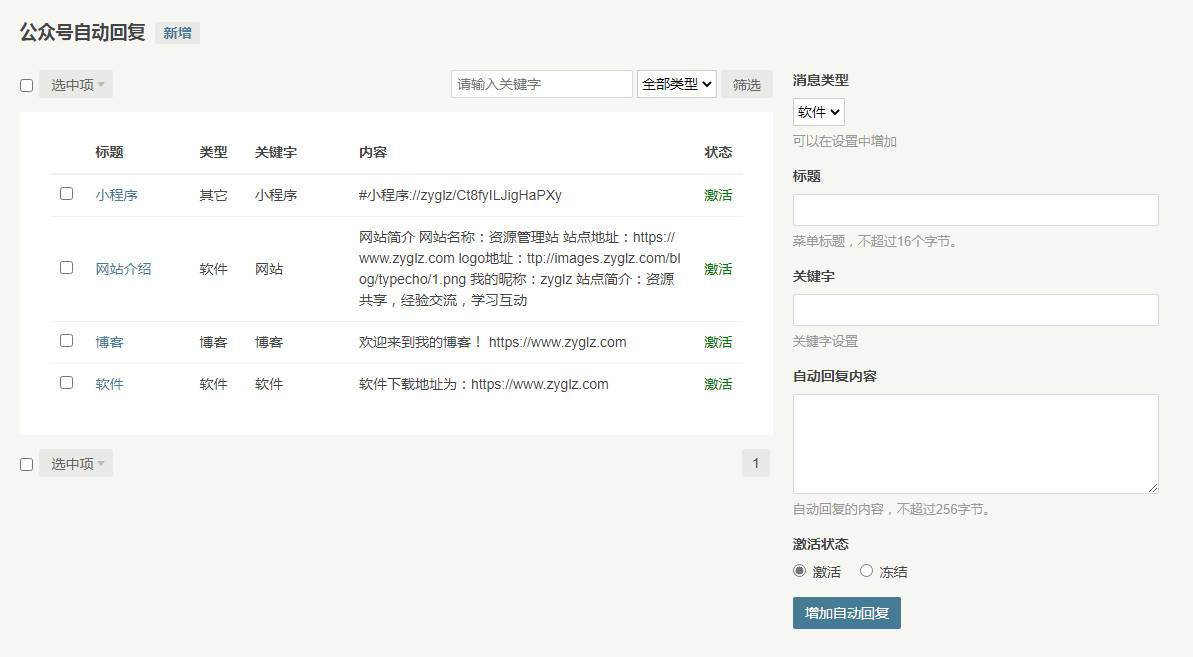
因微信小程序(zyglz)图片展示需要,每篇博文都添加有thumb字段,用于保存博文的缩略图,当前主题是正则文章中第一幅图片src,如果没有则随即调用主题库照片。因此,修改网页index.php文件中,文章列表图片的代码,让其调用thumb字段
原代码部分:
<img src="<?php echo articleThumb($this);?>" alt="<?php $this->title(); ?>">修改为:
<img src="
<?php if ($this->fields->thumb): ?>
<?php $this->fields->thumb();?>
<?php else: ?>
<?php echo articleThumb($this);?>
<?php endif;?>
" alt="<?php $this->title(); ?>">2.文章内容页打赏功能:
typecho主题添加打赏功能的文章:
https://www.zyglz.com/index.php/archives/90.html
3.修改文章默认配图数量
后台上传同类型图片,命名规则延续1-8,9,10,11....
修改function.php文件中articleThumb函数中ran的随机范围即可:
/**
* @param $article
* @return string
* 文章无图时, 随机输出缩略图
*/
function articleThumb($article)
{
// 当文章无图片时的默认缩略图
***
$ran = mt_rand(1, 14);
***
}
4.修改归档页显示格式样式和内容
1、修改日期星期为中文格式;
2、修改圈点的颜色为随机色;
<?php
function randColor(){
$colors = array();
for($i = 0;$i<6;$i++){
$colors[] = dechex(rand(0,15));
}
return implode('',$colors);
}
$weekarray=array("日","一","二","三","四","五","六");
?>
<div id="article-body" class="entry-content">
<?php $this->widget('Widget_Contents_Post_Recent', 'pageSize=10000')->to($archives);?>
<div class="timeline">
<article>
<?php while ($archives->next()): ?>
<section>
<span class="point-time" style="background:#<?= randColor(); ?>; "></span>
<time datetime="<?= date('Y', $archives->created); ?>">
<span><?= date('m', $archives->created); ?>月<?= date('d', $archives->created); ?>日 星期<?= $weekarray[date('w',$archives->created)]; ?></span>
<span><i class="fa fa-clock-o" aria-hidden="true"></i><?= date('Y', $archives->created); ?></span>
</time>
<aside>
<p itemprop="name headline" itemtype="http://schema.org/Article">
<a class="title" href="<?php $archives->permalink(); ?>" title="<?= date('Y-m-d H:i', $archives->created); ?>"><?php $archives->title(); ?></a>
</p>
<p class="brief" itemprop="author" itemscope itemtype="http://schema.org/Person">
<a class="" itemprop="name" href="<?php $archives->author->permalink(); ?>" rel="author">
<i class="fa fa-user-o" aria-hidden="true"></i><?php $archives->author(); ?></a>
<?php if($archives->tags):?>
<span><i class="fa fa-tags" aria-hidden="true"></i>
<?php $archives->tags();?>
</span>
<?php endif;?>
<span itemprop="interactionCount">
<a itemprop="discussionUrl" href="<?php $archives->permalink(); ?>'#comments"><i class="fa fa-commenting-o" aria-hidden="true"></i>(<?php $archives->commentsNum() ?>)</a>
</span>
</p>
</aside>
</section>
<?php endwhile;?>
</article>
</div>
</div>5.添加友情链接
1.安装“Links”插件,在后台-管理-友情链接菜单下添加友情链接;
2.修改主题模板“sidebar.php”文件,在合适的位置粘贴以下代码:
<!--新增的友情链接Start-->
<?php if ($this->options->sidebarBlock && in_array('showArchive', $this->options->sidebarBlock)): ?>
<section class="widgetbox">
<h3 class="widget-title"><?php _e('友情链接'); ?></h3>
<div class="textwidget">
<ul>
<?php Links_Plugin::output('<li><a href="{url}" title="{title}" target="_blank">{name}</a></li>', $links_num=0, $sort=NULL); ?>
</ul>
</div>
</section>
<?php endif; ?>
<!--新增的友情链接EDN-->取消emojionearea评论表情库
因emojionearea表情库存储,需要数据库的支持,否则程序报错,无法保存,现已将当前主题的评论表情库进行屏蔽取消,恢复默认评论格式!

























评论列表 (已有1条评论)
微信小程序(zyglz),测试留言功能!